27、作用域和闭包
- this的不同应用场景,如何取值
- 手写bind函数
- 实际开发中闭包的应用场景,并举例说明
//创建10个<a/>标签,点击的时候弹出来对应的序号
let i,a;
for(i = 0;i<=10;i++){
a = document.createElement('a');
a.innerHTML = i+"<br/>";
a.addEventListener('click',function(e){
e.preventDefault();
alert(i) //10
})
document.body.appendChild(a)
}
let a;
for(let i = 0;i<=10;i++){ //let i是定义块作用域
a = document.createElement('a');
a.innerHTML = i+"<br/>";
a.addEventListener('click',function(e){
e.preventDefault();
alert(i) //1,2,3,4,5...
})
document.body.appendChild(a)
}
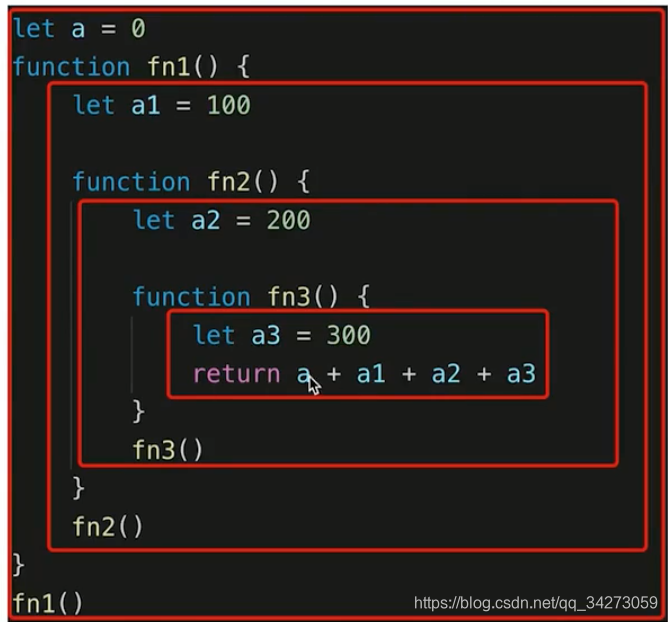
作用域和自由变量
作用域:变量的合法的使用范围
作用域分类
- 全局作用域
- 函数作用域
- 块级作用域(ES6新增)
//ES6新增 if(true){ let x = 100; //这里用乐天声明的变量或者const声明的常量,他们的作用域都是这个块之内 } console.log(x); //会报错

自由变量
- 自由变量:一个变量在当前作用域没有定义但是被使用了
- 向上级作用域一层一层寻找,直到找到为止
- 如果到全局作用域都没有找到的话那么就会报错
xx is undefined
闭包
//函数作为返回值,返回之后再执行
function create(){
let a = 100;
return function(){
console.log(a)
}
}
let fn = create();
let a = 200;
fn(); //100 函数执行是在全局作用域;函数的定义在create函数里面,往上级作用域寻找
//函数作为参数,通过参数传入之后再执行
function print(fn){
let a = 200;
fn()
}
let a = 100;
function fn(){
console.log(a)
}
print(fn); //100
闭包:自由变量的查找是在函数定义的地方,向上级作用域进行查找,不实在执行的地方进行查找