14、函数科里化思想
- 函数科里化:预先处理的思想(利用闭包的机制)
let obj = {
name:'OBJ'
}
function fn(...arg){
console.log(this,arg)
}
document.body.onclick = fn; //this=>BODY
document.body.onclick = function(ev){
//=>ev 事件对象:给元素的某个事件绑定方法,当事件触发会绑定这个方法,并且把当前事件的相关信息传递给这个函数事件对象
}
实现:
- 点击时候,this指向修改成obj,并传入事件对象以及两个参数100,200
//bind就是一个最经典的柯里化
(function(){
//context就是传入的obj用来改变this指向的,如果没有就默认写的是window
function myBind(context=window,...outerArgs){
let _this = this;
return function(...innerArgs){
_this.call(context,...innerArgs.concat(outerArgs))
}
}
Function.prototype.myBind = myBind;
})()
let obj = {
name:'OBJ'
}
document.body.onclick = fn.myBind(obj,100,200)
函数的科里化:是利用闭包的保存思想,也就是函数执行形成一个闭包,存储一些变量值,当要使用的时候再使用
- 闭包的两大作用:
- 保护
- 保存
- 最简单科里化函数编程思想示例。科里化=》闭包。形成闭包,里面的参数供子集使用。
function fn(x){
//相当于预先在闭包中把值存储起来
return function(y){
return x+y
}
}
fn(100)(200)
//第一次执行fn(100),执行完成之后当前作用域销毁,但是形成闭包值保留,进行第二个方法执行
经典案例
请实现一个add函数实现以下功能 add(1) //1 add(1)(2) //3 add(1)(2)(3) //6 add(1)(2)(3)(4) //10 add(1)(2,3) //6 add(1,2)(3) //6 add(1,2,3) //6
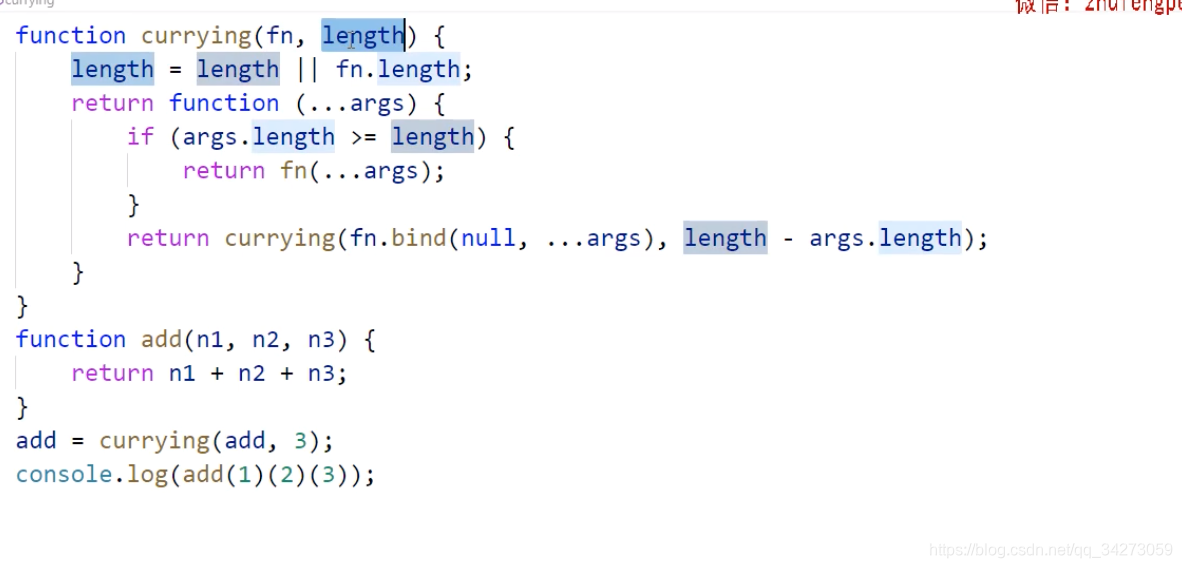
function currying(fn,length){ //函数的length是获取它有多少个形参
length = length || fn.length;
return function(...args){
if(args.length >= length){
return fn(...args)
}
return curring(fn.bind(null,...args),length-args.length)
}
}
let add = currying((...args)=>{
return eval(args.join('+')) //求args里面值相加的和
},5) //这个后面的5是总共要求几个字数的和,比如这里求五个的。这里是不管几次调用函数,只是参数的数量

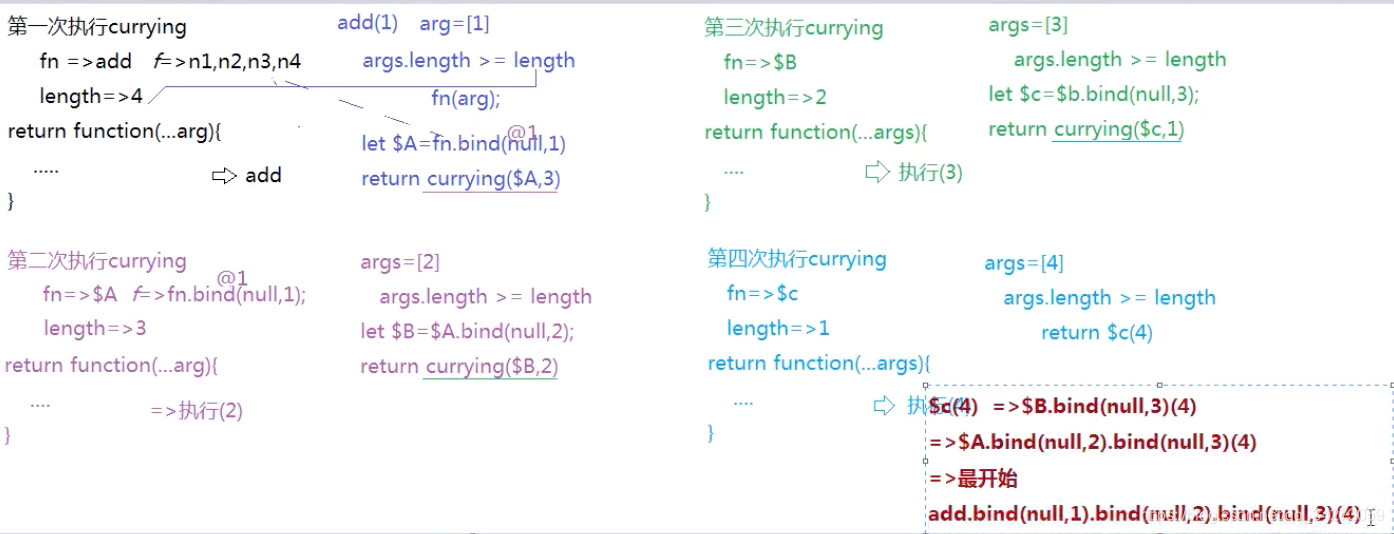
add(1)(2)(3)(4)步骤分析
add(1,2)(3,4)步骤分析