26、原型和原型链
- 每个class都有显示原型
prototype
- 每个实例都有隐式原型
__proto__
- 实例的隐式原型
__proto__都指向对应的class的原型prototype
//隐式原型和显式原型(案例demo接上个题目的案例)
console.log(smileyqp.__proto__) //隐式原型
console.log(Student.prototype) //显式原型
console.log(smileyqp.__proto__ === Student.prototype) //true
获取实例的属性或者方法(基于原型的执行规则)
- 先在自身的属性和方法上进行查找
- 如果找不到就到
__proto__中查找
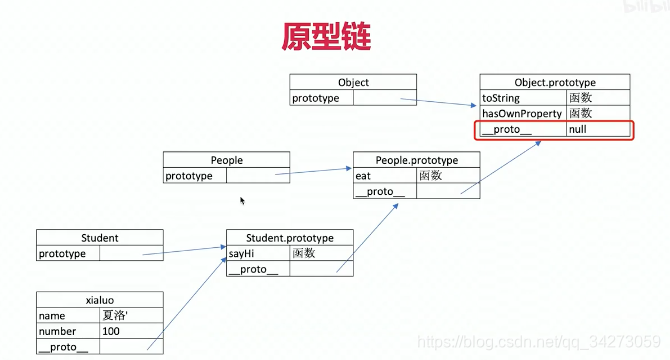
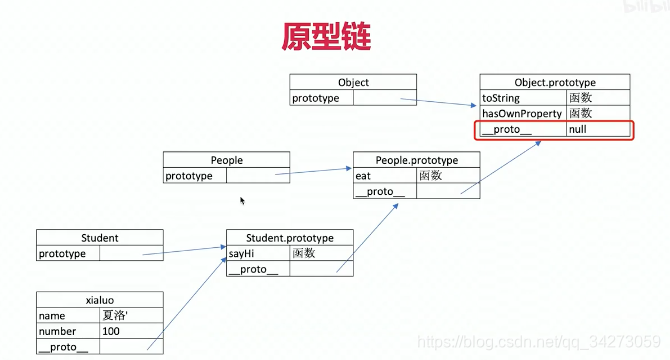
原型链

console.log(Student.prototype.__proto__)
console.log(Person.prototype)
console.log(Student.prototype.__proto__ === Person.prototype)
instanceof
- 顺着原型链进行查找,有返回true,没有返回false
原型原型链相关题目解答
- 如何判断一个变量是否是数组(类型判断instanceof,a instanceof Array)
- 手写一个建议的jQuery,考虑插件和扩展性(原型和原型链)
//jquery做dom查询的
class jquery{
constructor(selector){
cons result = documnent.querySelectorAll(selector)
const length = result.length;
for(let i = 0;i < length;i++){
this[i] = result[i]
}
this.length = length;
this.selector = selector;
}
get(index){
return this[index]
}
each(fn){
for(let i =0;i<this.length;i++){
const elem = this[i];
fn(elem)
}
}
on(type,fn){
return this.each(elem=>{
elem.addEventListener(type,fn,false)
})
}
}
const $p = new jQuery('p')
$p.get(1)
$p.each(elem=>console.log(elem.nodeName))
$p.on('click',()=>{alert('click')})
//1、插件机制
jQuery.prototype.dialog = function(info){
alert(info)
}
//2、造轮子
class myJQuery extends jQuery{
constructor(selector){
super(selector)
}
//扩展自己的方法
addClass(className){
}
style(data){
}
}